2025.01.31
ContactForm7のセレクトボックスを「optgroup」と「hr」で見やすくするカスタマイズ

はじめに
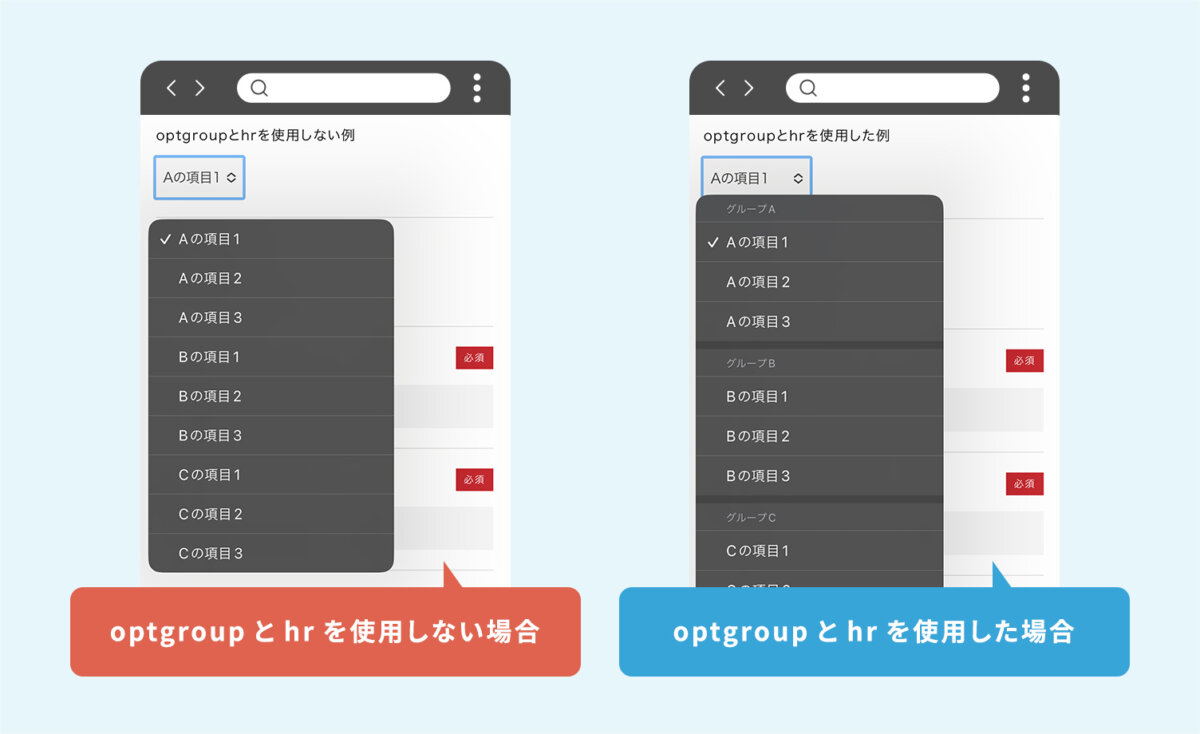
セレクトボックスの項目が多い時、「optgroup」を使えば項目がグループ化され、「hr」はセレクトボックス内で線を引くことができて選択したい項目が見つけやすくなります。
ContactForm7はとても便利なプラグインですが、セレクトボックスの項目をプラグイン上でカスタムすることができません。
jQueryでカスタマイズすることで使用できるようになるので、ユーザーのストレスを少しでも減らすようにしましょう。
optgroupとhrを使用した実際の画面

optgroupとhrを使用することでわかりやすくなりましたね。
では実際の記述方法に移りましょう。
ContactForm7の記述
[select ★select_name★ id:★select_name★ "optgroup-グループA" "Aの項目1" "Aの項目2" "Aの項目3" "endoptgroup" "<hr>" "optgroup-グループB" "Bの項目1" "Bの項目2" "Bの項目3" "endoptgroup" "<hr>" "optgroup-グループC" "Cの項目1" "Cの項目2" "Cの項目3" "endoptgroup"]「★select_name★」となっている箇所は、任意のselectにつけたいnameを記入してください。
「optgroup-◯◯◯」の◯◯◯部分がjQueryによって置換・抜き出しされ、グループ名として表示されます。
グループを終了したいタイミングで「endoptgroup」の項目を記入しましょう。
「<hr>」を記入することで、こちらもjQueryによって置換されてセレクトボックス内に線を引いて見やすくすることができます。
jQueryの記述
// optgroup置換
var foundin_optgroup = $('option:contains("optgroup-")');
$.each(foundin_optgroup, function(value) {
var updated = $(this).val().replace("optgroup-","");
$(this).nextUntil('option:contains("endoptgroup")').wrapAll('<optgroup label="'+ updated +'"></optgroup');
});
// 不要になったoption削除
$('option:contains("optgroup-")').remove();
$('option:contains("endoptgroup")').remove();
// hr置換
var found_hr = $('option:contains("<hr>")');
if ( found_hr.length ) {
$.each(found_hr, function(value) {
var updated = $(this).val().replace("<hr>","");
var replaced = $(this).replaceWith('<hr>');
});
}ContactForm7で入力したoptgroup-◯◯◯や<hr>といった記述で出力されたoptionに対して、文字列一致したものを置き換えるコードとなります。
この記述を利用して、都道府県を自動で追加しつつエリアごとにグループ化することで、都道府県のセレクトボックスをわかりやすく簡潔に書くことができます。
関連記事

実際のページで問題なく動いていたら作業は完了となります。